
噗浪(Plurk)是一個MicroBlog服務,在台灣受到熱烈歡迎,擁有許多使用者。除了河道顯示訊息的特別方式以外,噗浪還提供使用者使用自製CSS來展現個人河道特色。
2011年9月,當時我設計了一個清爽的噗浪佈景主題「Plurk 噗浪佈景,大河道爽快體驗!」,但由於時間以久,到目前為止噗浪官方已經多次改版噗浪的版面與功能,所以當時的佈景主題已經有了一些瑕疵不再適用,因此最近又重新著手進行佈景改版。本次改版配合官方最新的模版功能,結合過去一年半眾多使用者的回饋與建議,針對程式碼進行精簡與優化,修正了數個Bug與版面配置的微調,並進行了五天的測試,感謝來自Google+ (opens new window)、Plurk (opens new window)、Facebook (opens new window)、甚至私下聯絡等眾多網友協助除錯,在今天發表正式版!
NeoPlurkCSS3 噗浪佈景主題
- 佈景作者: Howar31 (opens new window)
- 安裝網址: http://www.plurk.com/installDesign/3295410-ebf9244ce3 (opens new window)
- 最新版本: GitLab (opens new window)
 ](http://creativecommons.org/licenses/by-nc-sa/3.0/tw/deed.zh_TW)
](http://creativecommons.org/licenses/by-nc-sa/3.0/tw/deed.zh_TW)
NeoPlurkCSS3由Howar31 (opens new window)製作,以創用CC 姓名標示-非商業性-相同方式分享 3.0 台灣 授權條款 (opens new window)釋出。
本作品在GitLab (opens new window)上維護,並會持續在上面進行更新或修正,使用佈景上有問題可以到GitLab (opens new window)上開issue反應或以任何方式聯絡我。此外,除非佈景有重大改版或修正才會重新發文,否則修正小錯誤、小改動或想follow最新版本,請到GitLab (opens new window)上追蹤囉!
以下搭配圖片,簡單介紹這次佈景主題特色,有些地方與2009年版類似或只是小幅改動,就快速帶過囉:
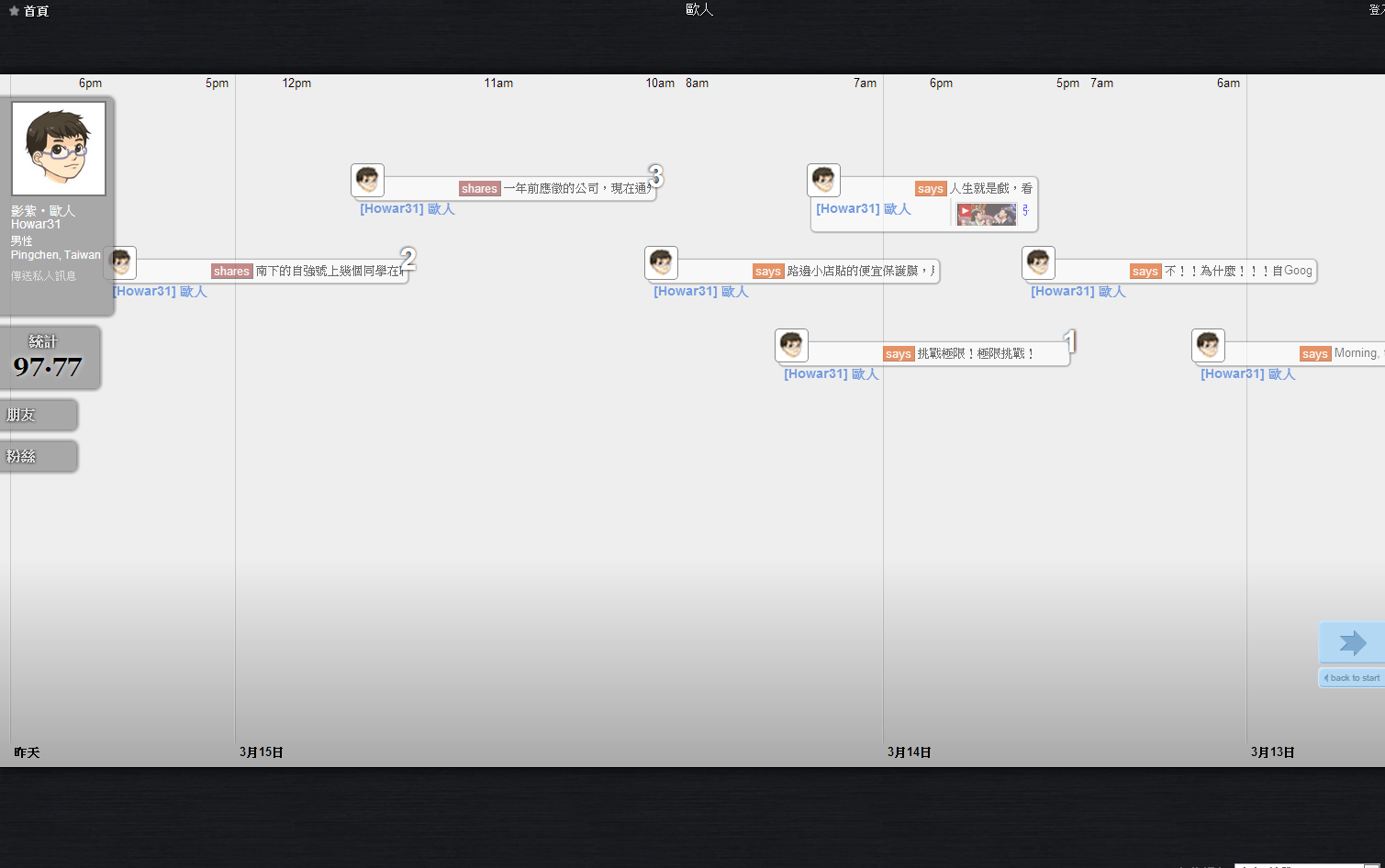
尚未登入噗浪的畫面

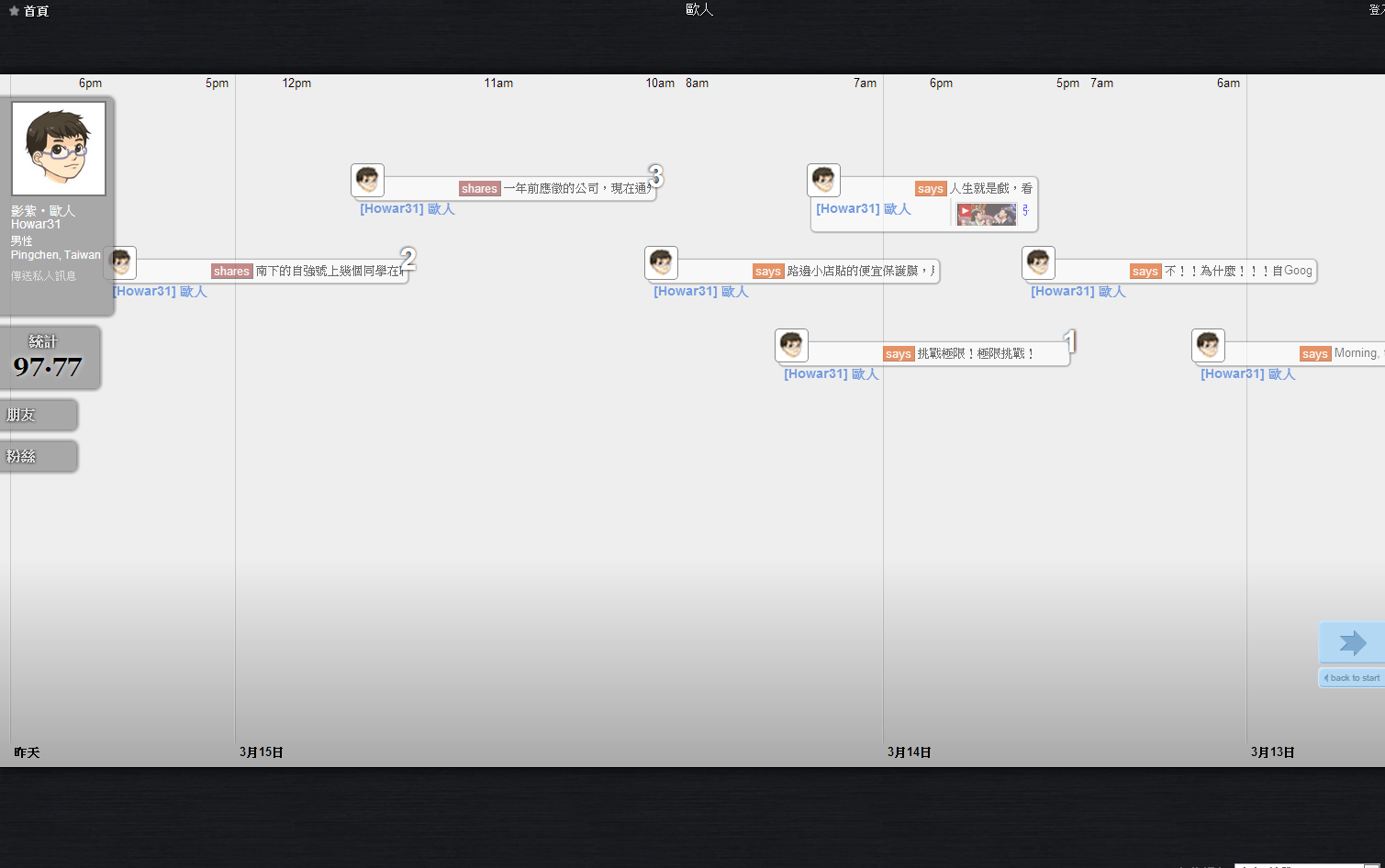
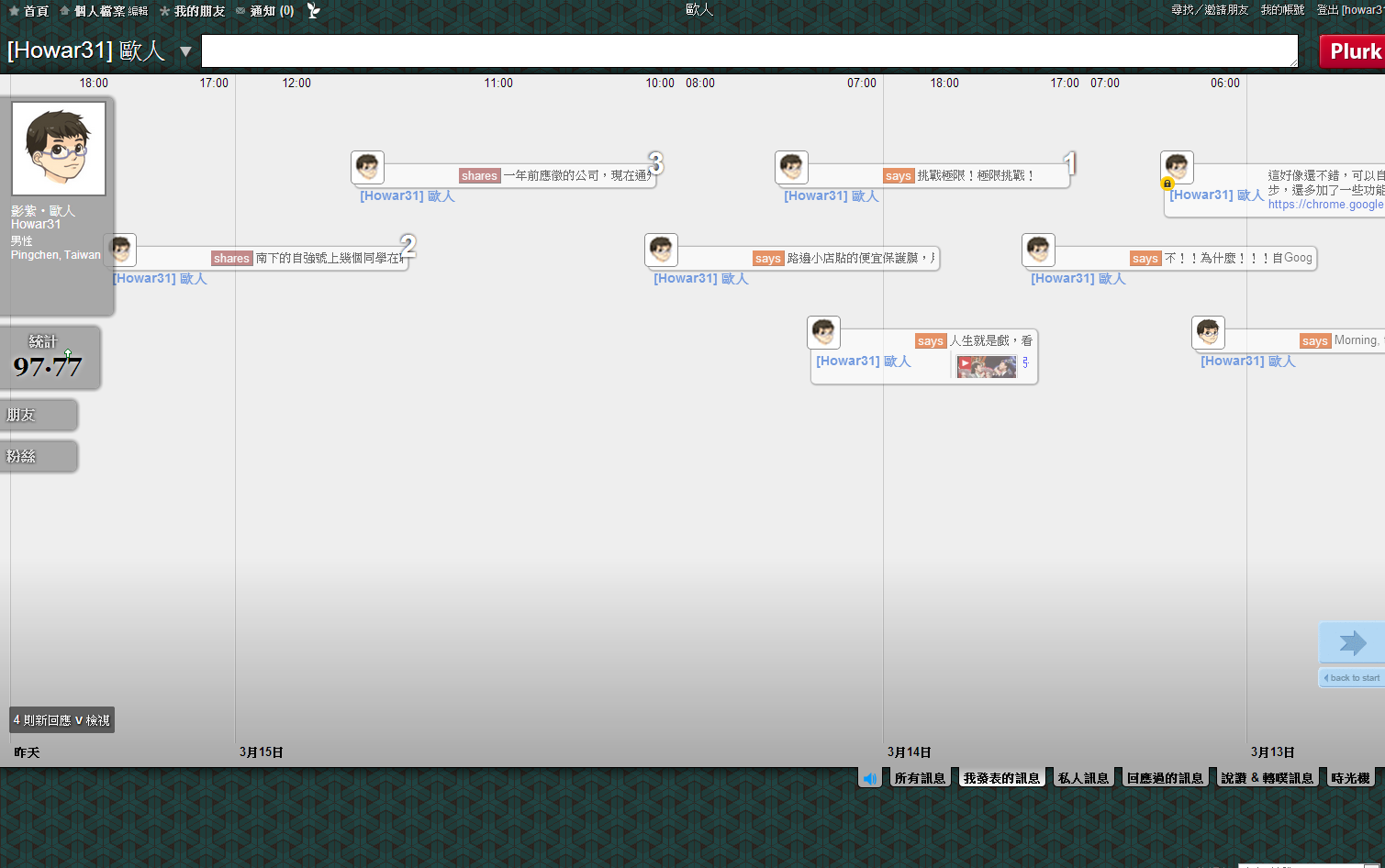
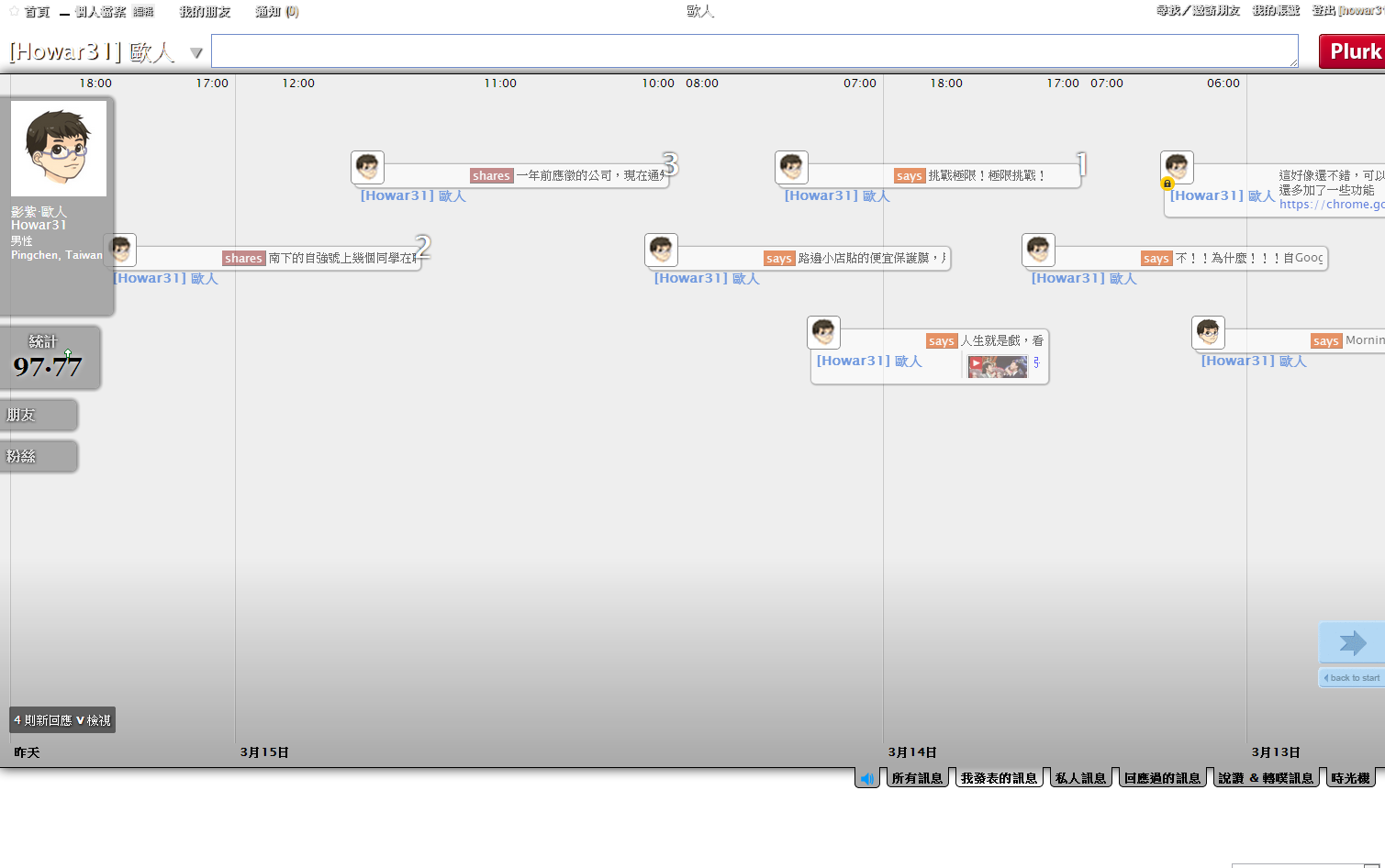
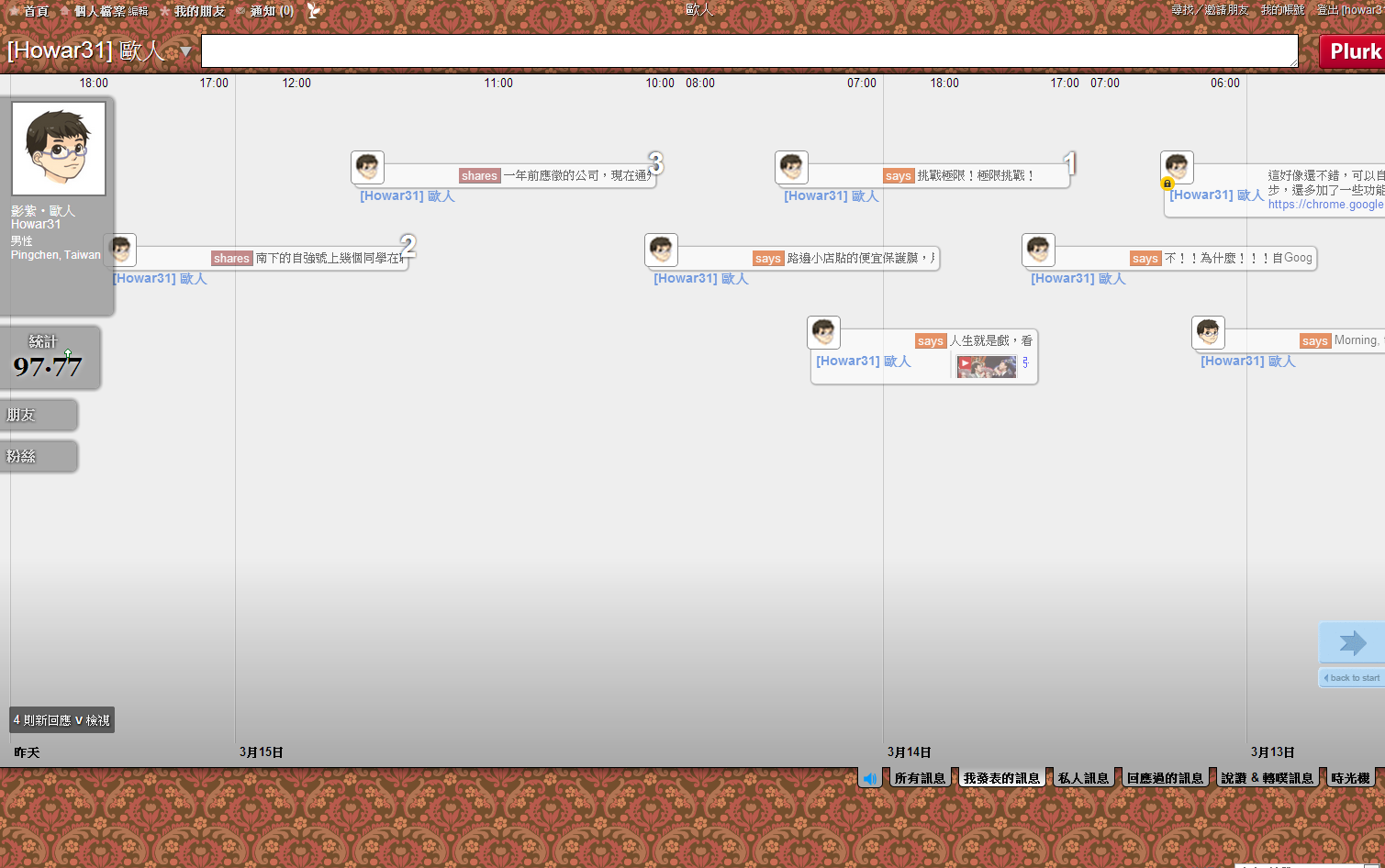
非本人登入噗浪的畫面

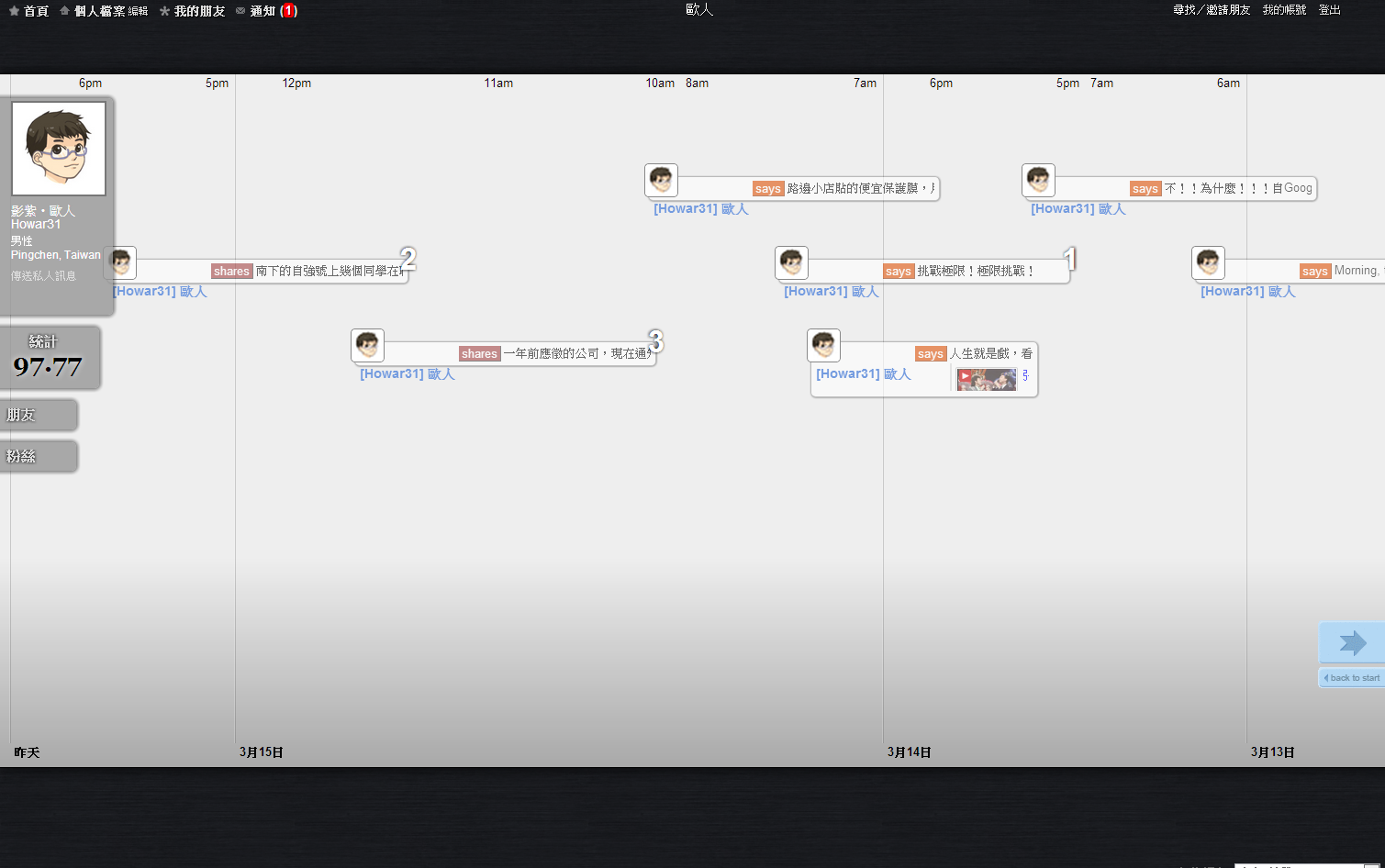
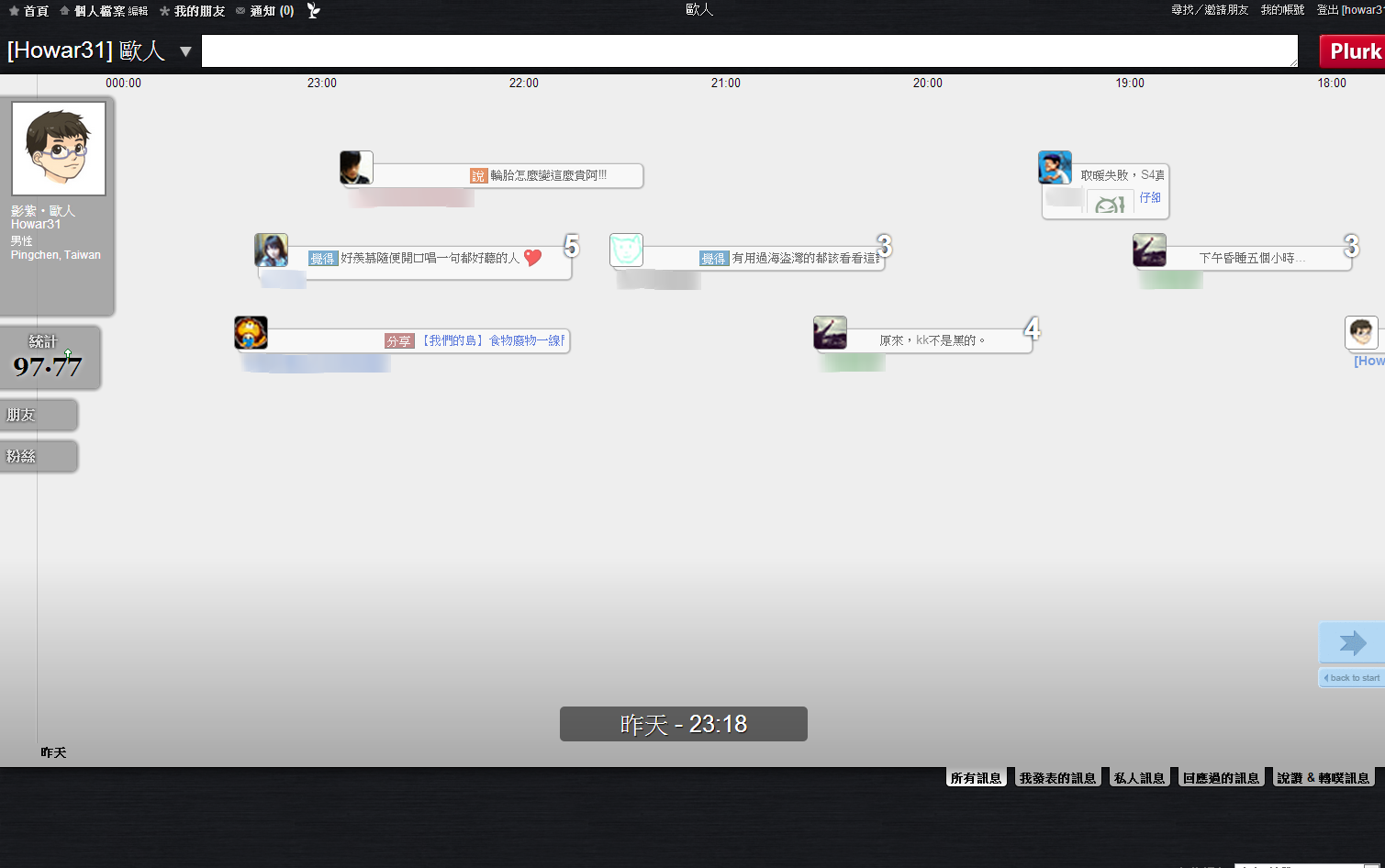
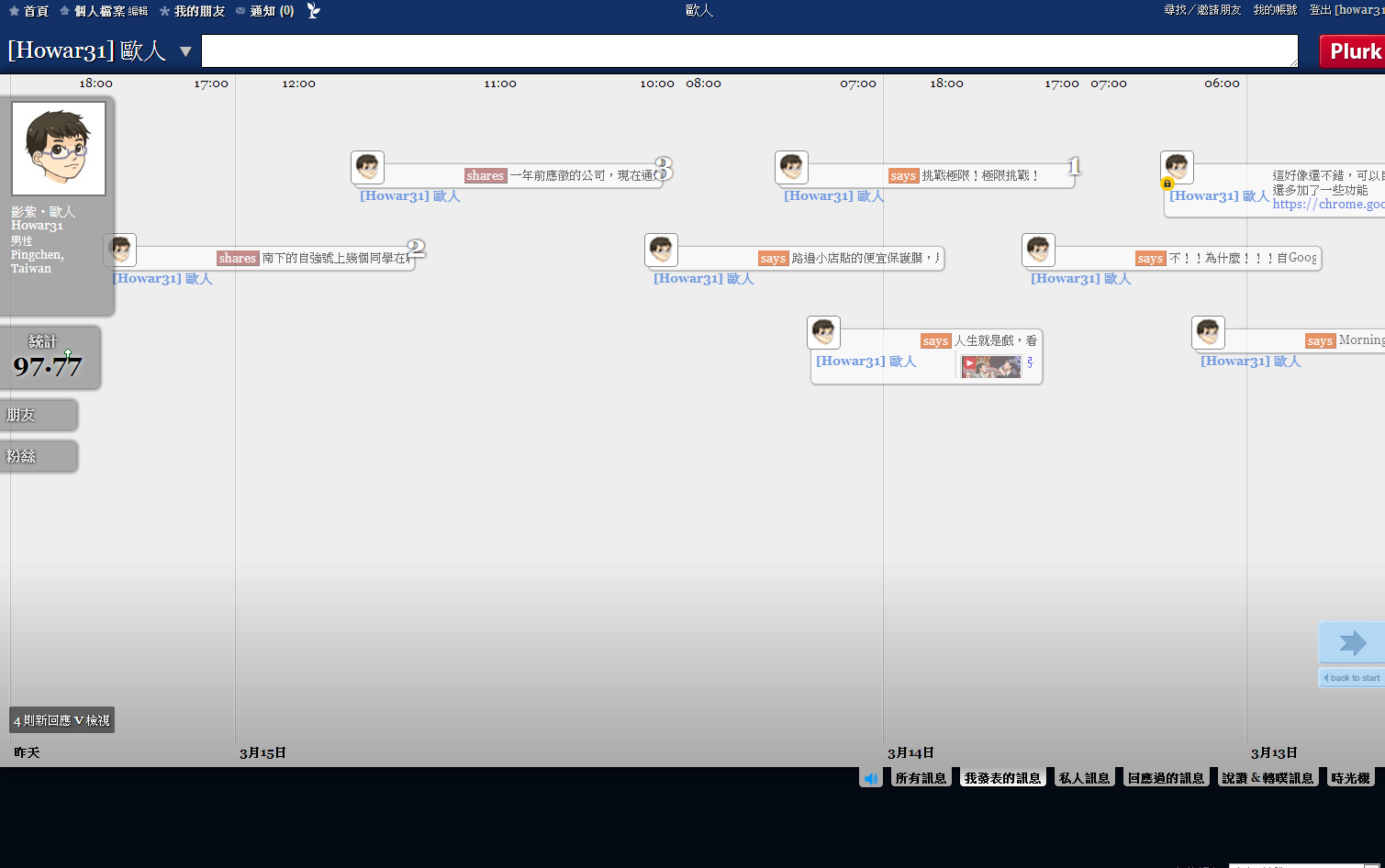
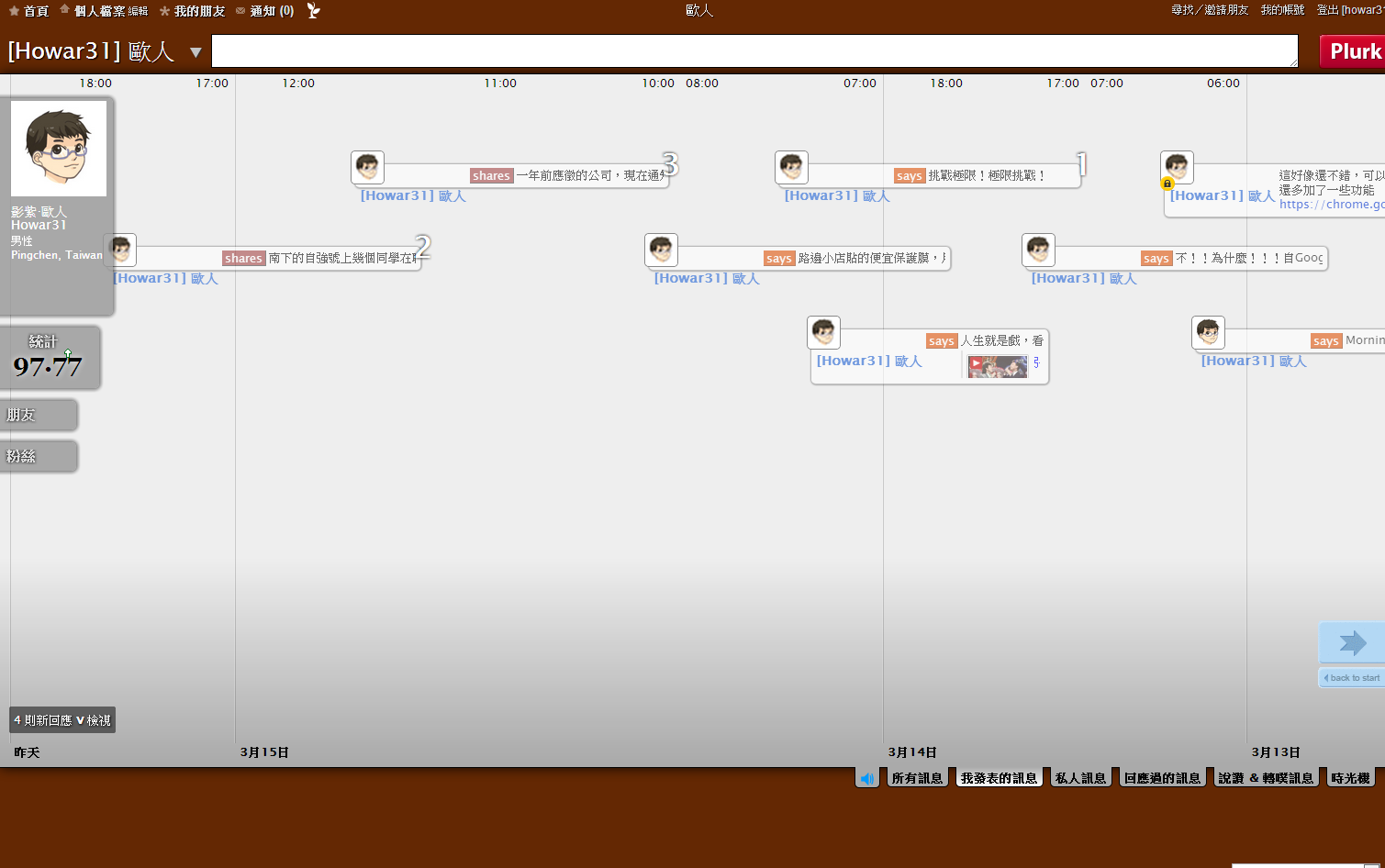
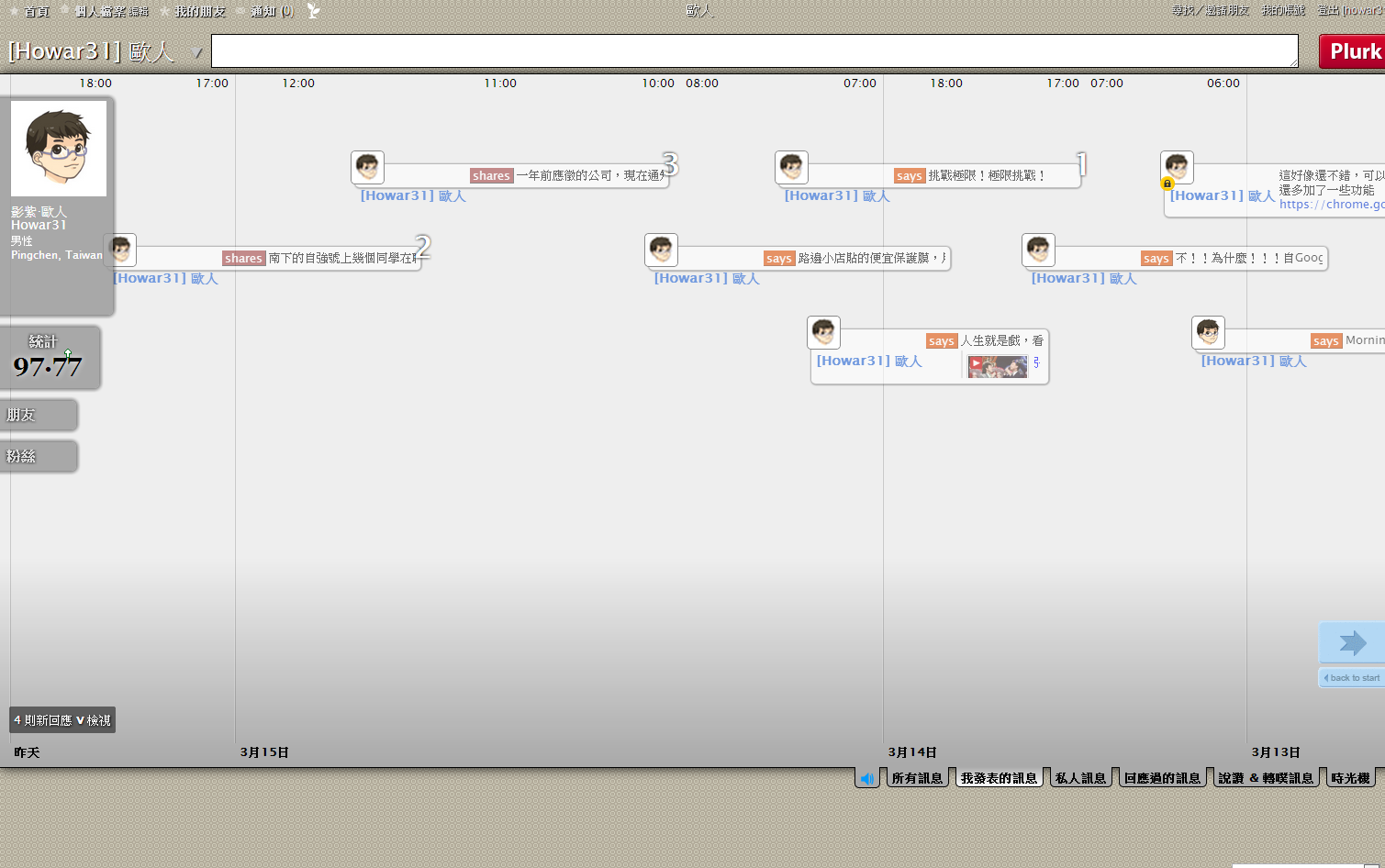
本人登入噗浪的畫面,這次改版把2009年版 (opens new window)令人詬病的發噗框固定擺在上方,不再縮縮拉拉,此外河道中間下方放大噗浪時間方便閱讀

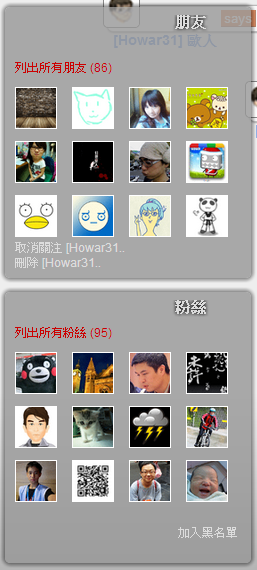
資訊看板部分跟2009年版 (opens new window)差不多,沒有重大改動


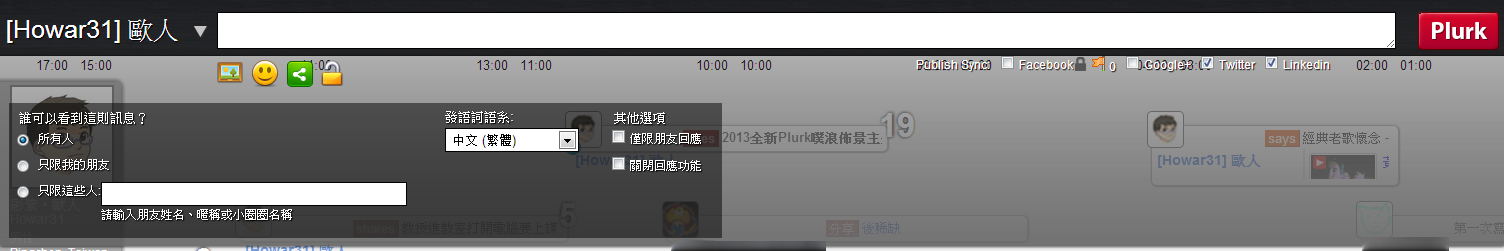
發噗框架,平常固定在上方,當需要發噗的時候可以半透明漸層背景展開選項框架

未讀噗浪等提示框架微幅改動
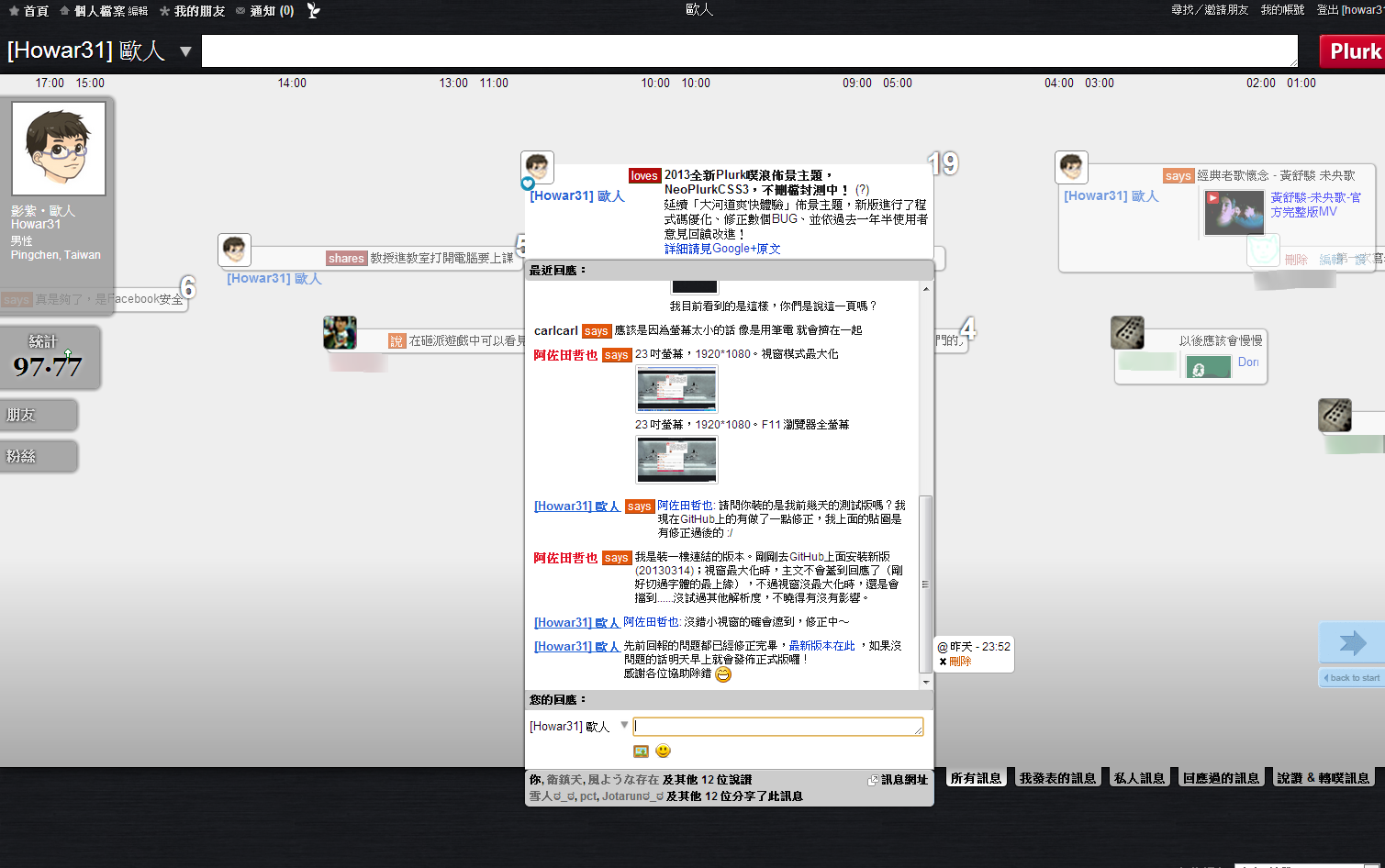
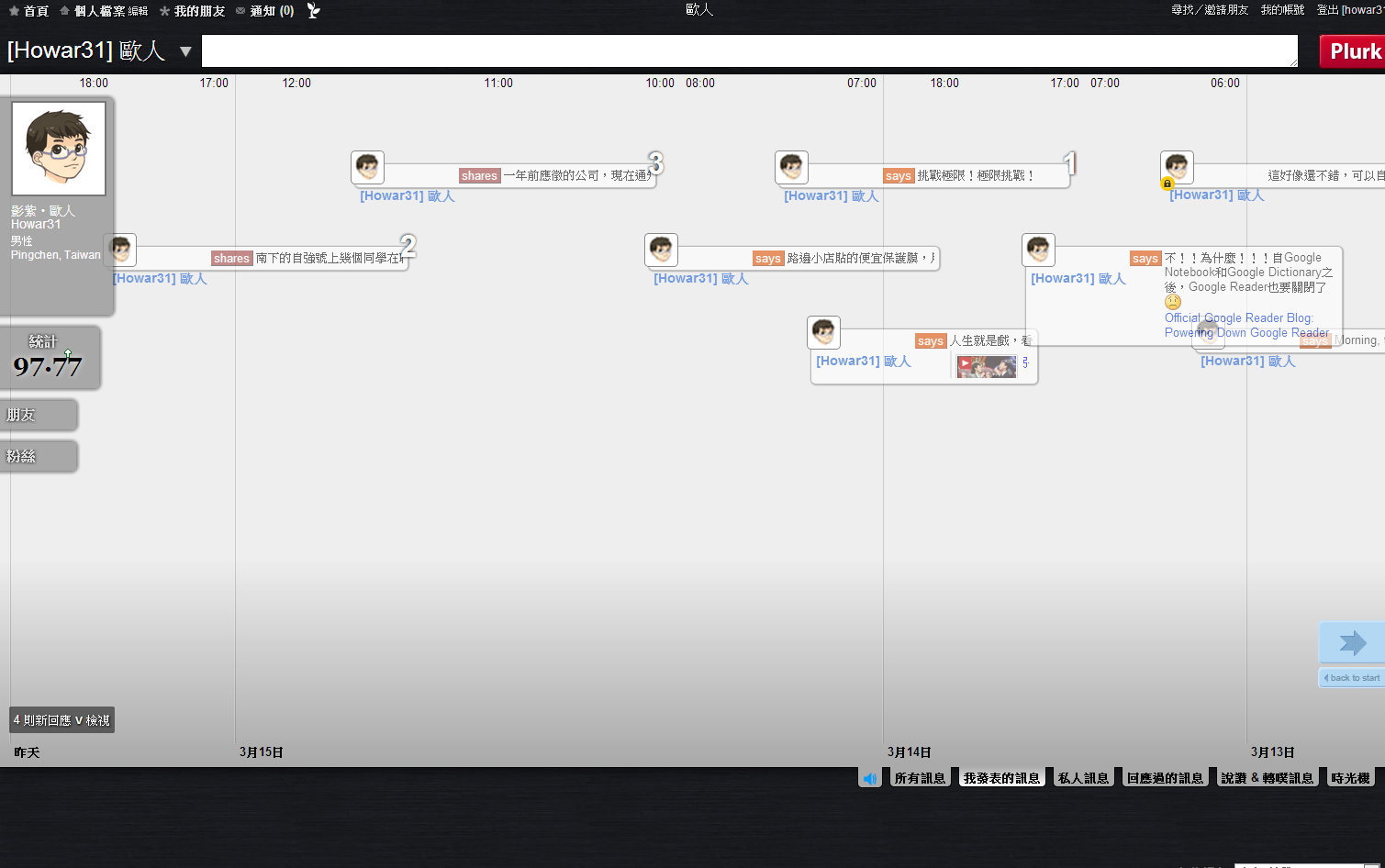
這是單一噗浪展開的樣子

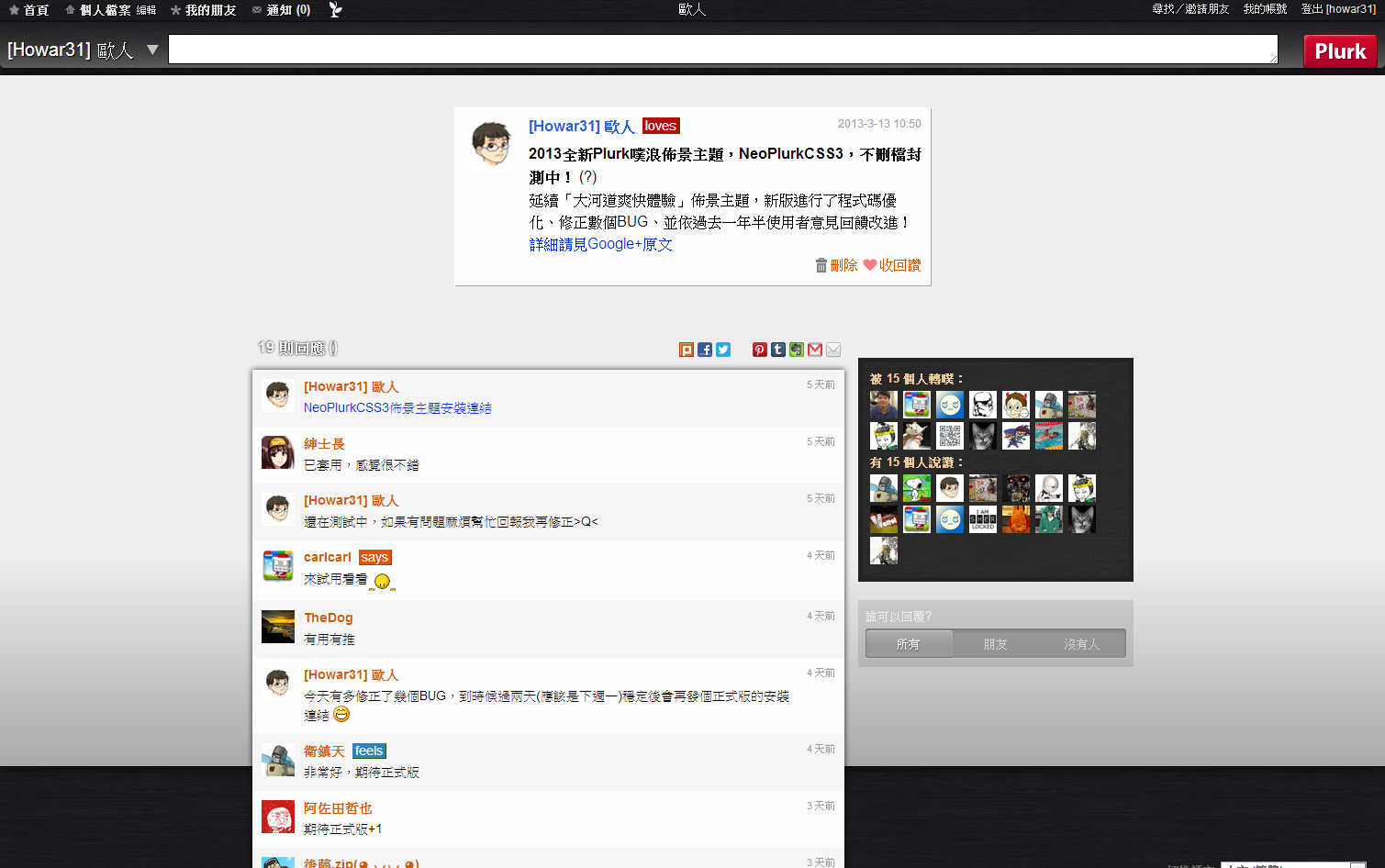
這是每個噗浪點「訊息網址」後的單一噗浪頁面

本佈景在使用其他Chrome等噗浪套件的時候,也可以完美融合,圖例是Chrome的「PlurkCustoms 自訂表情圖庫 (opens new window)」套件所產生的分頁選項
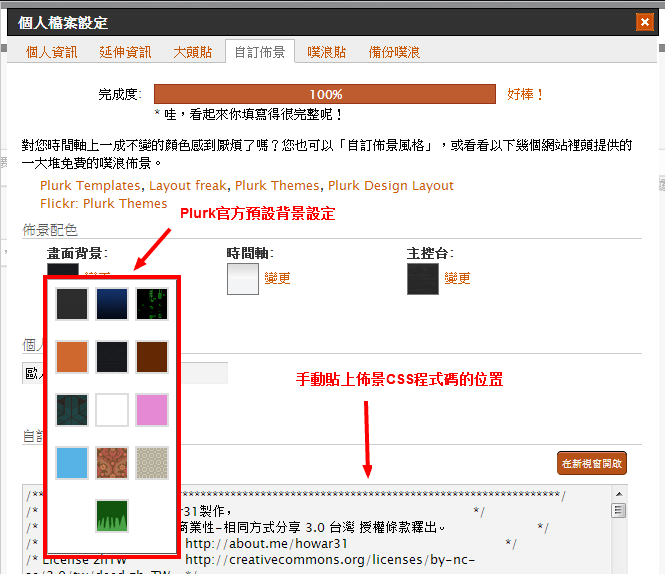
此外本佈景也與內建的噗浪背景設定相容,可以直接在選項中挑選自己喜歡的官方噗浪背景。另外如果要自行貼上CSS程式碼(例如自行從GitLab (opens new window)取得最新CSS碼),在圖中箭頭所指位置貼上即可套用佈景主題

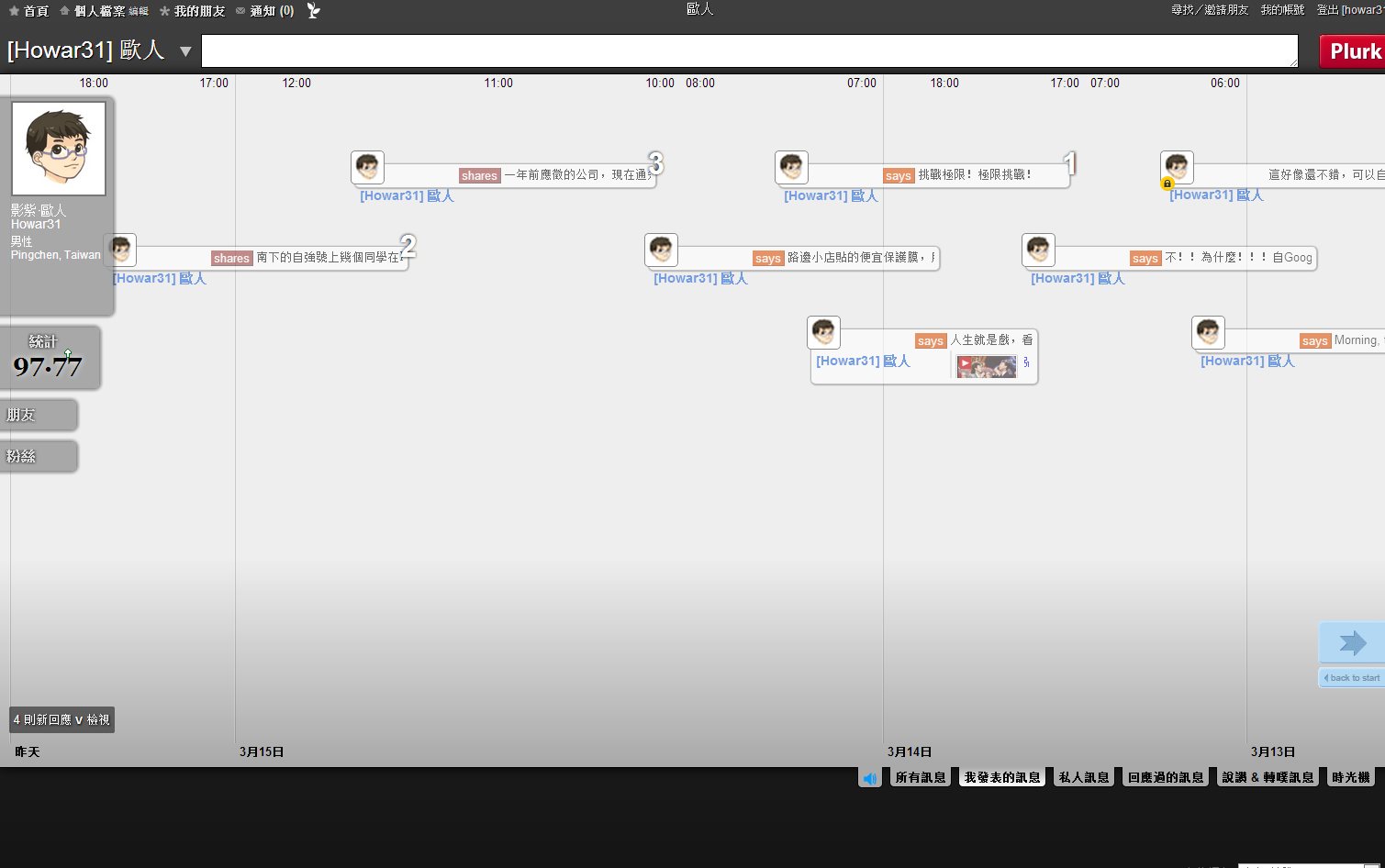
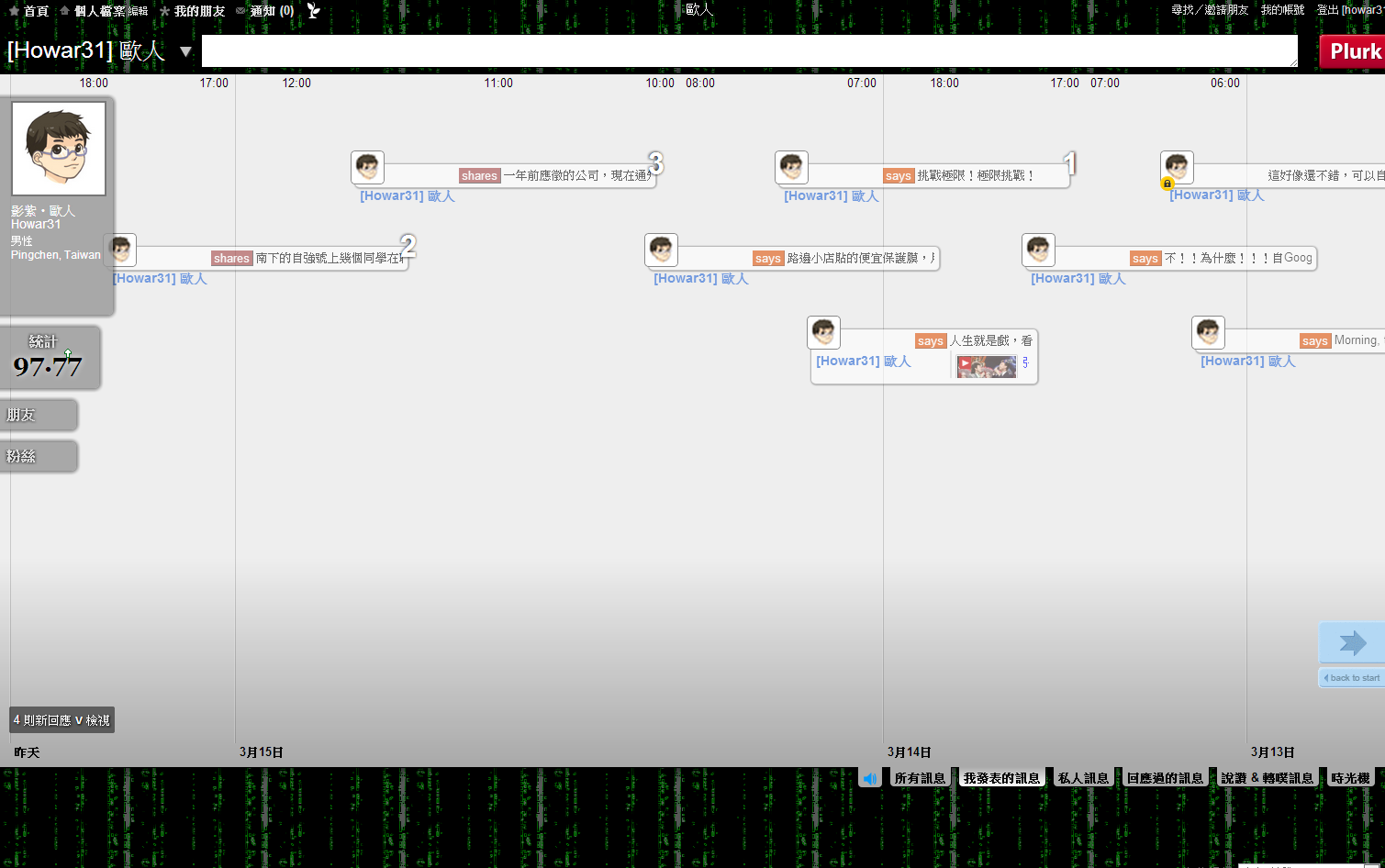
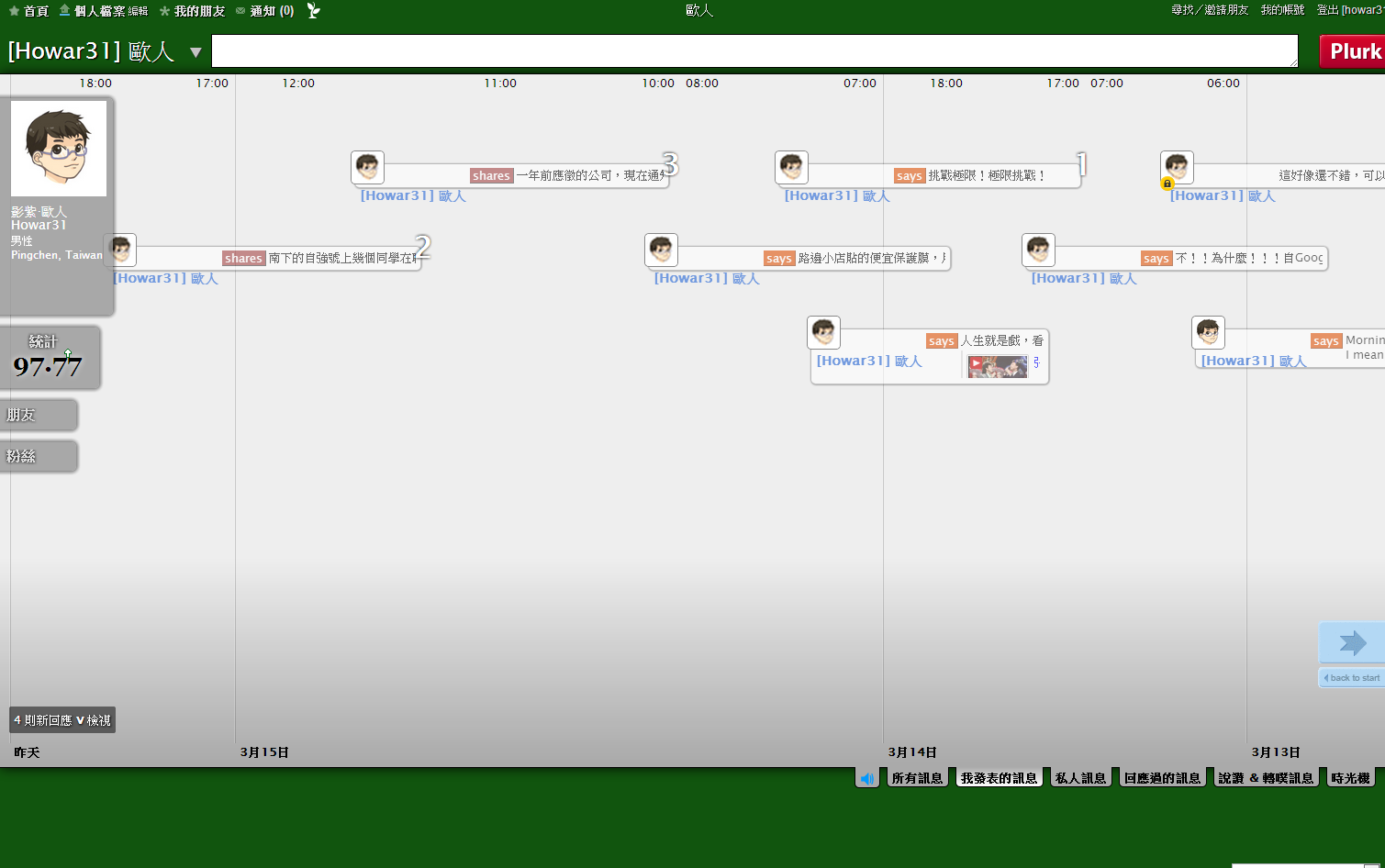
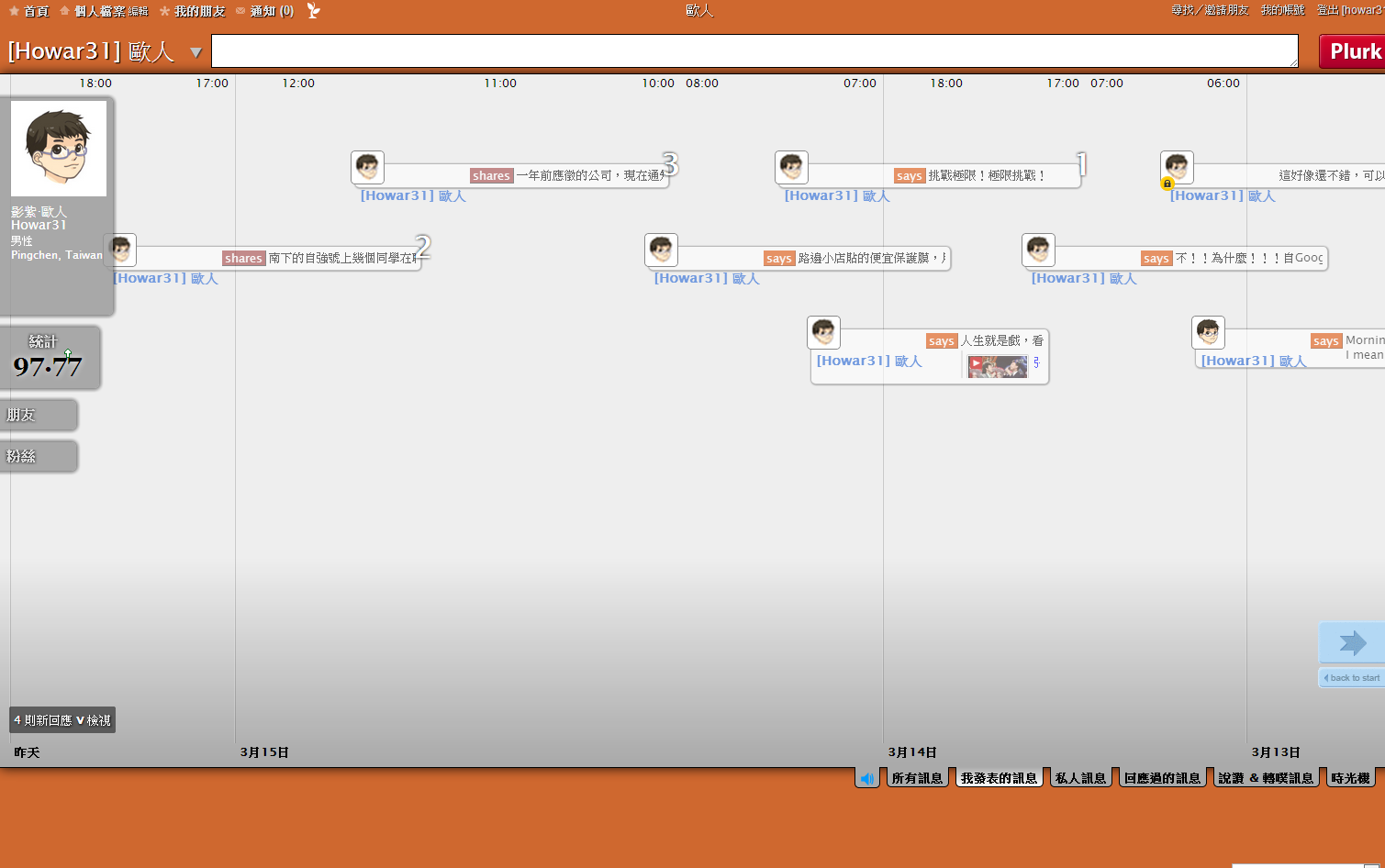
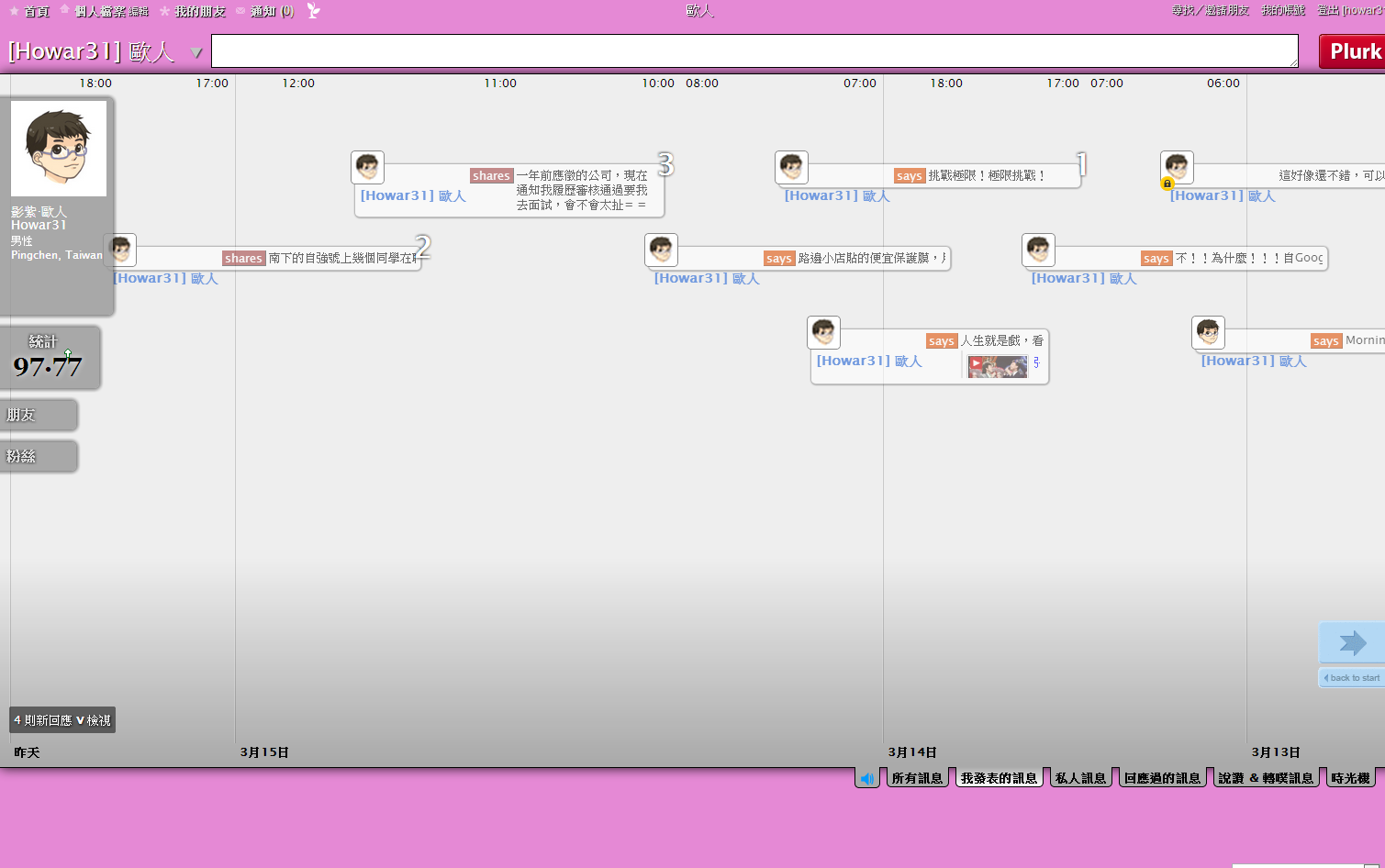
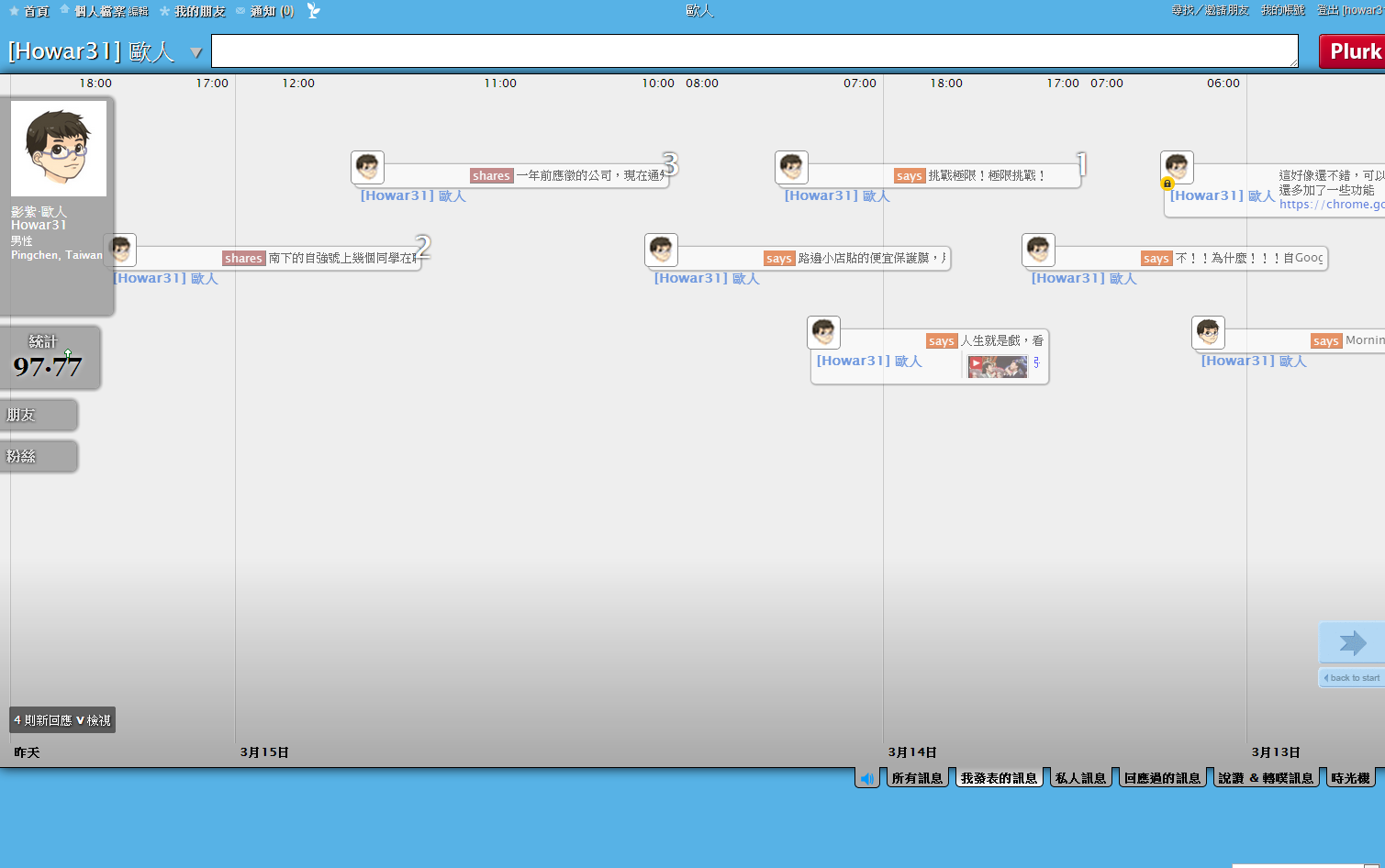
以下是各種官方噗浪背景搭配起來的樣式













看圖不如趕快實際安裝 (opens new window)體驗一下!記得安裝前要自行備份現有的佈景主題,若不喜歡才能回復原本的佈景喔!(噗浪官方提供的安裝連結,有快速回復原本主題的選項,想快速體驗嘗鮮,別害怕可以直接先點安裝連結!)
感謝各位支持,若有碰到任何問題或建議,歡迎上GitLab (opens new window)開issue反應或以任何方式聯絡我。祝各位噗浪愉快!